VS Code on-the-go: code-server
Feb 02, 2020

Visual Studio Code
Visual Studio Code 是一隻公認還不錯的編輯器;縱使我最喜歡的編輯器永遠是 emacs,但 Visual Studio Code 永遠是我可以接受的開發環境之一。
Visual Studio Code 的其中一項優點是使用 Electron 框架,使其能非常容易的搬移到各式作業系統:例如 Windows、Linux、macOS。
不過這項優點甚至比想像中的更具有彈性。伴隨著Coder.com這套雲端開發環境的服務上線,工作團隊也一併開源了服務所使用的工具:code-server。
Coder.com
Coder.com 的服務本身對我是不具有什麼吸引力。
畢竟一般的小專案應該不需要每個月花錢去維護一個遠端機器,只為了擺放程式碼;而將開發環境跟部屬環境放在同一台機器又好像太危險了。更何況 Coder.com 的服務也不打算讓機器成為實際的部屬環境。
而對於大型的商業專案,呃,更常見的環境是使用 Visual Studio。畢竟連接 MSSQL 或 Oracle DB 也不是隨便一台遠端機器可以搞的,搞不好還要配合客戶環境用陳年舊版😂。
code-server
然而 code-server,他們棒極了。
只要有台 Linux 或 macOS 機器持續上線,就可以當作個人的雲端,可以在任何有瀏覽器的裝置提供同樣的開發環境跟檔案系統。
例如:
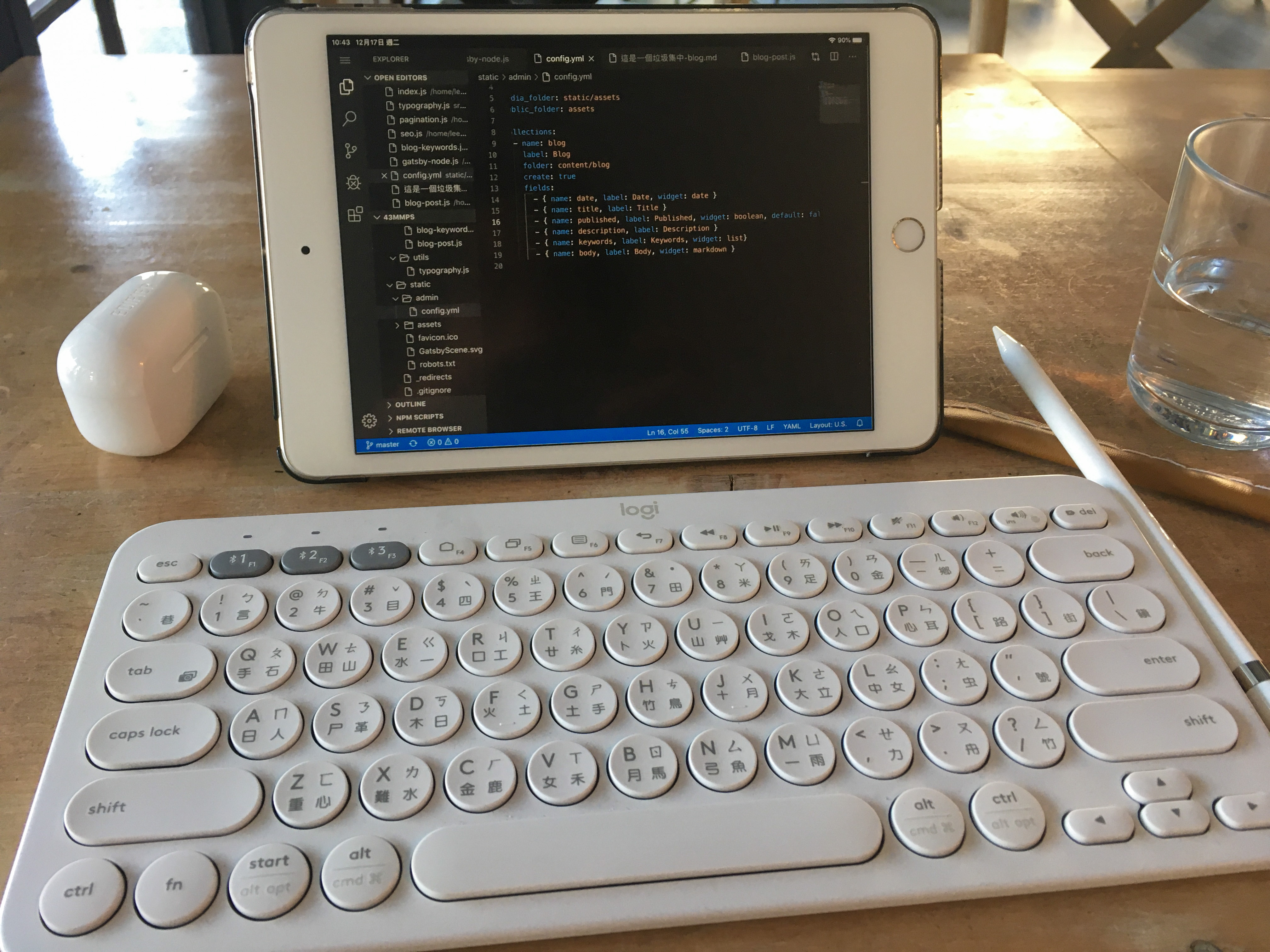
- 最近對鍵盤強化支援的 iPad
- 新一代的 Chromebook
- ARM CPU 被嫌棄到爆炸的 Surface Pro X
- 史上最輕量也最便宜的裝置:你隔壁同事的電腦
聽起來跟雲端服務差不多?也不盡然,因為這台機器可以是自己實際工作用的主機、桌機、或是筆電。從前超麻煩的多裝置同步現在無痛完成。不用受限於 ssh 的鍵盤跟畫面支援問題,不用考慮遠端桌面的頻寬速度,不用每次做個小修改就一定要 git add . && git commit -m ”blahblahblah” && git push ,也不用擔心不同裝置之間 lib 沒有同步。
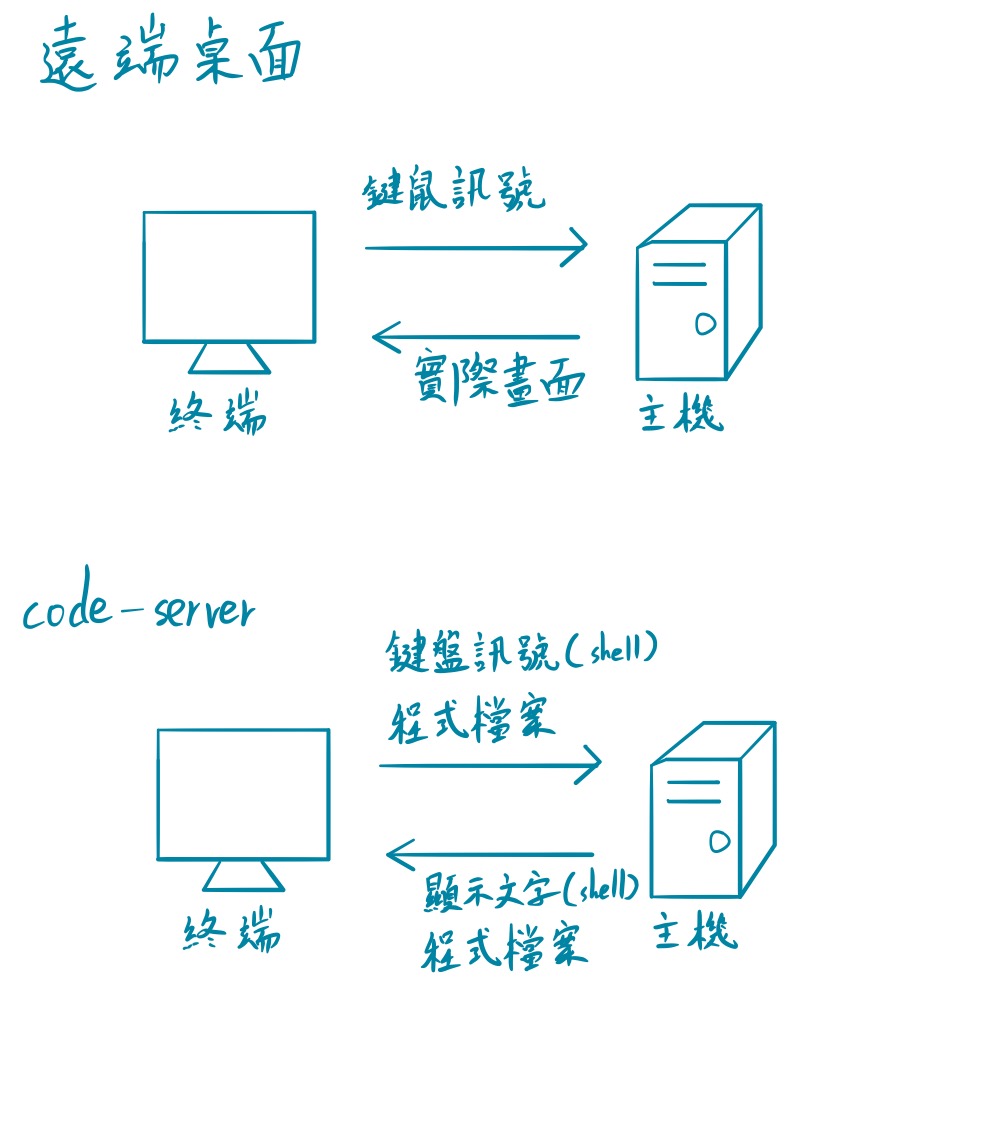
圖形介面的彈性比 ssh 高應該很好理解,不過節省頻寬?這要從整體架構講起。
 傳統的遠端桌面(例如 RDP 或 VNC)使用是輸入/輸出對應,也就是說,傳輸的內容是滑鼠的位置、左右鍵、鍵盤訊號、以及整個桌面的影像。這樣的好處是終端裝置不需要擔心繪圖(render)效能,程式也不需要為了使用類似 X over SSH 的方式將繪圖跟計算層分離。不過缺點就是使用的網路傳輸量非常大。以遊戲或是3D繪圖來看可能效率相對比較好,但是用來寫程式是非常難以接受的。
傳統的遠端桌面(例如 RDP 或 VNC)使用是輸入/輸出對應,也就是說,傳輸的內容是滑鼠的位置、左右鍵、鍵盤訊號、以及整個桌面的影像。這樣的好處是終端裝置不需要擔心繪圖(render)效能,程式也不需要為了使用類似 X over SSH 的方式將繪圖跟計算層分離。不過缺點就是使用的網路傳輸量非常大。以遊戲或是3D繪圖來看可能效率相對比較好,但是用來寫程式是非常難以接受的。
而 code-server 的方式是將繪圖擺放在終端裝置上。早期的技術這樣做會有效能跟相容性問題,例如 x86 的程式就很難在 ARM 的行動裝置上直接運作。即便是 9102 年的今天,Microsoft 在 Surface Pro X 上依然沒有有效的解決這個問題。
但是隨著 SPA(Single-page Application)框架的出現,以及近十年來前端效能的發展,使用網頁作為繪圖層的可能性變得比以往更高。甚至出現了 Electron 這類完全使用網頁技術建構的圖形介面。
很剛好的,Visual Studio Code 正是使用 Electron 開發,這讓繪圖層分離的工作量減輕許多。也許正是因為如此才有機會出現只需要網頁就能運作的 code-server。
那麼,哪裡才能買得到呢?

因為終究是網頁服務,code-server 需要一台正常運作的 server。依照官網的說明,目前 code-server 可以在 OS X 及 Linux 上運作,需求如下:
- 64-bit 伺服器環境
- 至少 1GB 主記憶體
- Linux 需要 GLIBC 2.17 以上、GLIBCXX 3.4.15以上
- Docker 版本需要 Docker(you don’t say?)
另外依筆者的實際經驗,建議準備 Nginx 以及 Let’s Encrypt HTTPS。
註:根據官方說明,Windows 版本正在努力開發中,不過如果有需要的話筆者測試過在 WSL(Windows Subsystem Linux)上是可以運作的,而且可以執行包含 .Net Core 在內的環境。
說明不夠清楚,我的安裝跑到別人電腦上了
雖然官方推薦使用 Docker,考慮到應該不少人跟我一樣想拿現有的專案來試著開發,但又不想在 Docker 裡面重建一次環境,這邊介紹的是 binary 安裝。
- 從 Github repo 上下載 binary
- 解壓縮(
tar -zxf之類的)後cd進入 chmod +x ./code-server給予執行權限./code-server啟動

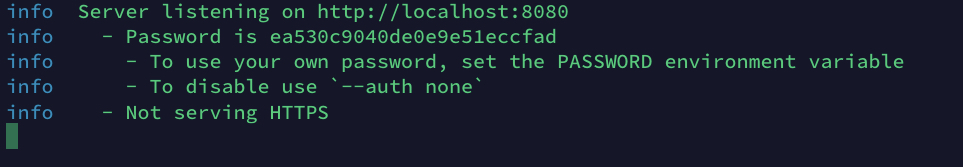
這時候應該會出現這樣的畫面,隨便找個瀏覽器打開 http://localhost:8080/ 應該就會看到登入畫面了。密碼預設是隨機生成的,會顯示在 terminal。
設定自訂密碼的話只要在執行前 export PASSWORD=[你的密碼] 就可以使用自訂密碼登入了。
所以我說那個加密呢
code-server 預設是不會提供加密的,雖然官方好像有提到設定方式但是我真的很懶。這裡我們使用 Nginx 作為 HTTPS proxy,Apache 一樣可以做類似設定。
- 打開 Nginx 的 default config 或 自己建一個新的
- 新增 server
server {
server_name your.domain.for.code; #如果有 domain 可以自行選用
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgraded;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}- 檢查 Nginx & reload,這時候應該能夠正常使用了
- 加掛 HTTPS,我自己是使用 Let’s Encrypt,對個人使用來說足夠了
然後他就死掉了

不知道為什麼,code-server 常常開著開著就自己掛掉了,老實說抓了老半天還是沒什麼頭緒。不過個人使用不用擔心這種小問題,只要 ssh 還在就可以解決一切。
我的解決方法是把 code-server 註冊成系統服務,用 iOS 的 Shortcut 遠端啟動。理論上自動重啟應該也是可行的不過我懶。
[Unit]
Description=Code-Server
After=network.target
[Service]
User=[你的使用者名稱,或是服務使用的使用者]
Group=[你的使用者群組或同上]
WorkingDirectory=[code-server擺放的位置]
Environment="PASSWORD=[你的密碼]"
ExecStart=./code-server建立一個這樣的 code-server.service 檔案放到 systemd 下,就可以用 sysctl 或 service 啟動服務了。搭配 Shortcut 可以用 Siri 呼叫執行,真正的動一張嘴工程師。
可是那個 XXX extension 裝不起來啊
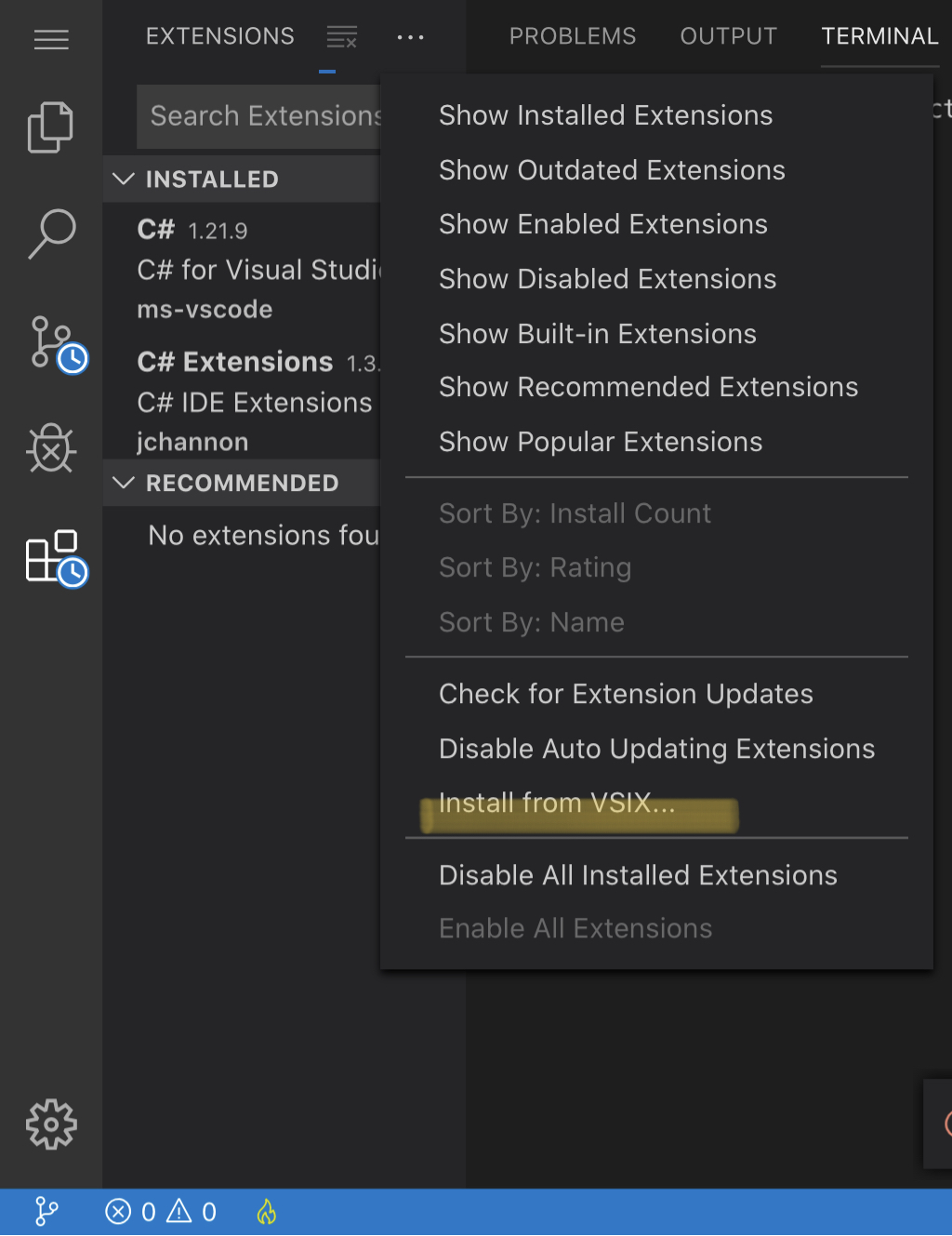
因為這不是原生的 VS Code build,Extension Marketplace 跟原本的 VS Code 並不一樣,有些 Extension 找不到是正常的。
不過還好可以下載 .vsix 手動安裝,個人是還沒有遇到不能安裝的狀況。

有其他雷點嗎
答案是,有:
- 可能因為我用的鍵盤是 logi 的,PgUp/PgDn 的功能並不是對應的很完整。我的解決方式是調整 key mapping,自定出自己的 PgUp/PgDn 快捷鍵。
- Safari 會吃 cmd 快捷鍵導致不能切換成 emacs key mapping,使用起來還不是很順手。不過這應該算是我個人問題。
- 在 iPad 上釘選到桌面上之後會被當成 Web Apps,不能調字體大小。
- 沒有右鍵不能觸發某些功能,例如檔案的重新命名。不過還有 terminal 可以用就不太有問題。
- 切換視窗後會需要重新連線(不用重新登入),不過這應該是 mobile OS 多工的通病。
- 左上角的漢堡會位移(默)。

總結來說
筆者個人對 code-server 的評價算是相當高的。
目前市面上能有類似功能的原生 App 大概只有在 Galaxy Note 的 Dex 上有機會。不過畢竟是是 ARM 環境,要執行某些特殊功能是有困難的(當然希望 ARM 的 PC 生態系能儘早成熟啦)。尤其是偶爾想玩玩深度學習之類的,用遠端環境還是方便許多。
搭配 iPad 的攜帶跟實用性真的好得沒話說,我想我還會用 code-server 好一陣子。

標籤
技術, Visual Studio Code, VS Code, code-server
延伸閱讀
【譯】學寫程式,就像在下一盤很大的棋
學習程式可以是很殘酷的。你不知道學習的方向是否正確,而且前方總是有很多等著你學。我們大多數人沒有數年的時間用來鞏固程式基礎。
【譯】最佳化:讓 Rust 「RRRRR」
本文翻譯自 Optimization - Making Rust Code Go Brrrr,著作權歸原著所有。
利用 TextAlive App API 與 three.js 製作互動式 PV - Magical Mirai 2020 Programming Contest 入門教學
TextAlive App API 是在 Web 環境中,針對歌曲 PV、MV 的資料擷取工具。本篇教學著重在藉由 TextAlive App API 與 Three.js 製作出符合 Magical Mirai 2020 Programming Contest 的準參賽作品。
這是一個垃圾集中 Blog
我很想跟你介紹這個 Blog 有什麼,但是真的什麼都沒有。

