這是一個垃圾集中 Blog
Dec 08, 2019
簡單來說
這是一個專門放心靈垃圾的 Blog。
主要內容如下
- 沒來由的狗屎爛蛋
- 品質奇差的資訊翻譯
- 沒頭沒尾的技術討論
- 國文老師都會搖頭的藍色窗簾
而且,介面跟 90 年代的網頁沒什麼差別,閱讀起來非常痛苦。
如果你還沒離開,右上角有個❎(或左上,我不知道你用的是 Windows 還是 macOS),建議你立刻點下去。
如果你想知道更多,好吧。
一點技術細節
這個 Blog 是用 React 的 Gatsby 套件做的,動態生成靜態網頁;搭配 Netlify CMS 的線上內容管理系統。
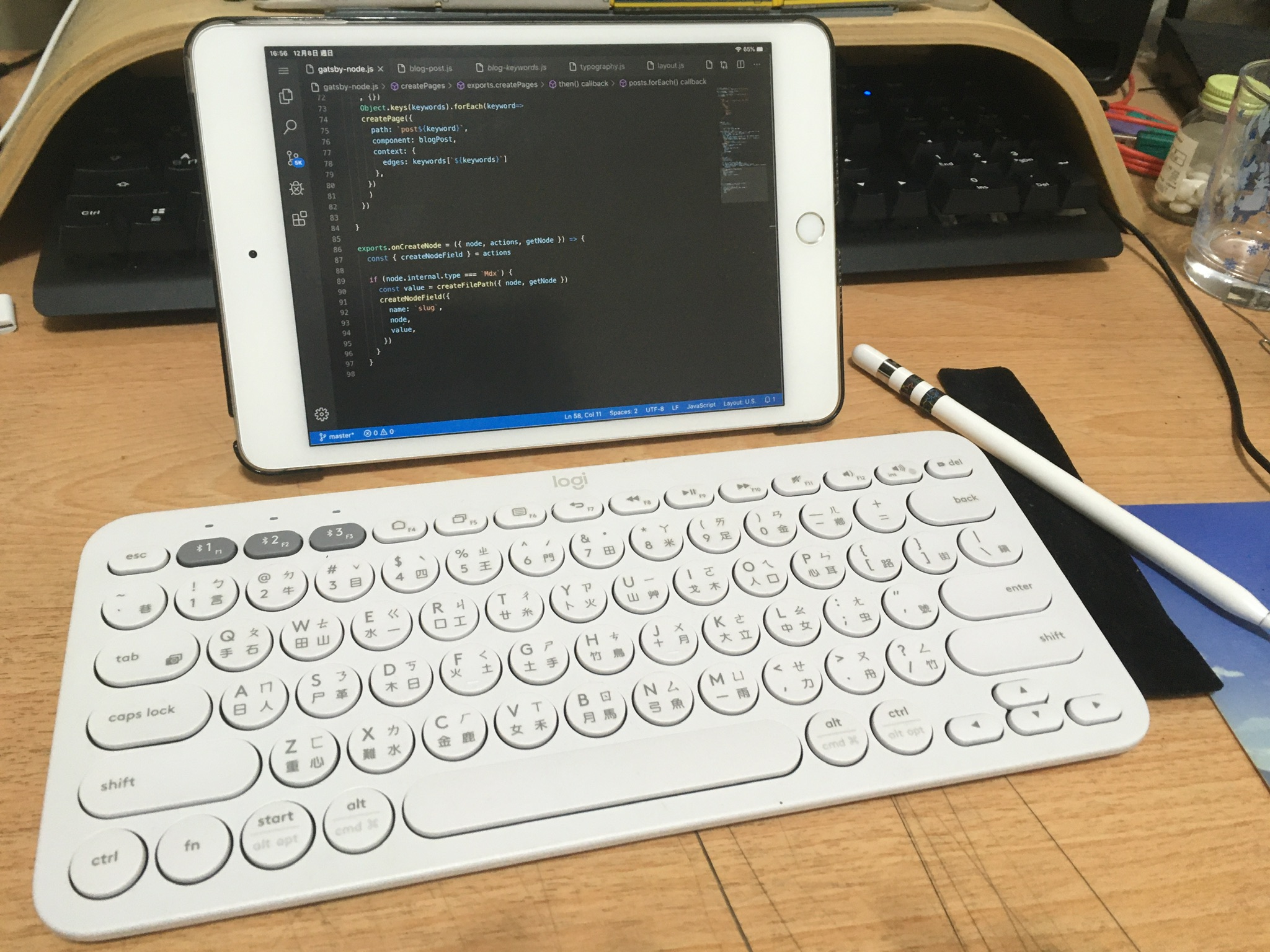
開發環境是自己架的 code-server,老實說使用起來真的蠻方便的,就像是雲端開發環境。如果不覺得無聊,哪天有空我會做點安裝跟使用建議。
用 code-server 而不用原生 Visual Studio Code 的原因很簡單,因為我不是用電腦寫 code 的。

對,這是我的開發環境:iPad Mini 搭配 Logitech K380 跟 Apple Pencil。
老實說沒有比電腦好用,但是好處是隨便抓個小包包就可以出門工作了。跟前一台 Thinkpad 的兩公斤比起來根本沒有重量可言。
好的,如果您還沒睡著,我還是自我介紹一下好了。
您好
我是 catLee,別稱貓李。
軟體工程師,專長是軟體,興趣是軟體,但是沒有專門的軟體證照。
近期的時間在研究 NLP 跟 Voice Synthesis ;工作經歷主要是 Web Full-stack,最慘烈的那種,如果有人能介紹的話我想跳槽。
踏上這條不歸路的原因是因為初音ミク,但是不會畫畫不會作曲,只好開始寫軟體。
莫名其妙從中央資工系畢業,卻異想天開的簽了研究所,天知道什麼時候可以畢業。
最喜歡的作家是川端康成,很老派的選擇,但是文字精煉優美。沒什麼意外大概會多寫幾篇關於他作品的藍色窗簾。20 世紀的小說太適合藍色窗簾了。
如果有什麼其他問題,可以到我的 Plurk 上找我。不要用 Facebook,因為我沒在用。
標籤
技術, React, Gatsby, Netlify CMS
延伸閱讀
【譯】學寫程式,就像在下一盤很大的棋
學習程式可以是很殘酷的。你不知道學習的方向是否正確,而且前方總是有很多等著你學。我們大多數人沒有數年的時間用來鞏固程式基礎。
【譯】最佳化:讓 Rust 「RRRRR」
本文翻譯自 Optimization - Making Rust Code Go Brrrr,著作權歸原著所有。
利用 TextAlive App API 與 three.js 製作互動式 PV - Magical Mirai 2020 Programming Contest 入門教學
TextAlive App API 是在 Web 環境中,針對歌曲 PV、MV 的資料擷取工具。本篇教學著重在藉由 TextAlive App API 與 Three.js 製作出符合 Magical Mirai 2020 Programming Contest 的準參賽作品。
VS Code on-the-go: code-server
簡單介紹一下 code-server 這套以 VS Code 為基礎的攜帶式開發環境如何建置,以及實際使用狀況

